| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- ios
- iOS Custom Tabbar in code
- iOS스토리보드 없이 개발
- 28기
- iOS 커스텀 폰트 사용
- sopt
- 지원 후기
- 솝트
- iOS파트
- iOS네비 모달
- 네비게이션뷰컨 모달로 띄우기
- NavigationViewController를 모달로 띄울 때
- iOS Custom Font 사용
- iOS Tabbar programmatically
- Mac git 사용자 갱신
- 네비게이션 모달
- iOS 네비게이션 뷰컨 모달
- 대학생 IT동아리
- 네비게이션 모달로 띄우기
- iOS 커스텀 폰트
- iOS Custom Font
- 동아리
- YB
- iOS코드베이스
- iOS Custom Tabbar
- iOS Tabbar
- 면접 후기
- iOS코드베이스 개발 세팅
- iOS Tabbar Code
- 맥 깃 오류 해결법
- Today
- Total
지츄로그
[iOS] Custom TabBar 만들기 programmatically 본문
코드로 Tabbar을 만드는 방법에 대해서 정리보겠다.
스토리보드를 이용해서 Tabbar을 구현하는 방법만 사용해봐서 코드로는 처음 구현해봤다.
구현하고자 하는 것은 다음과 같다.
선택된 아이템의 타이틀 컬러는 오렌지색으로 변경되고, 선택되지 않은 아이템의 컬러는 회색으로 나타나야 한다.
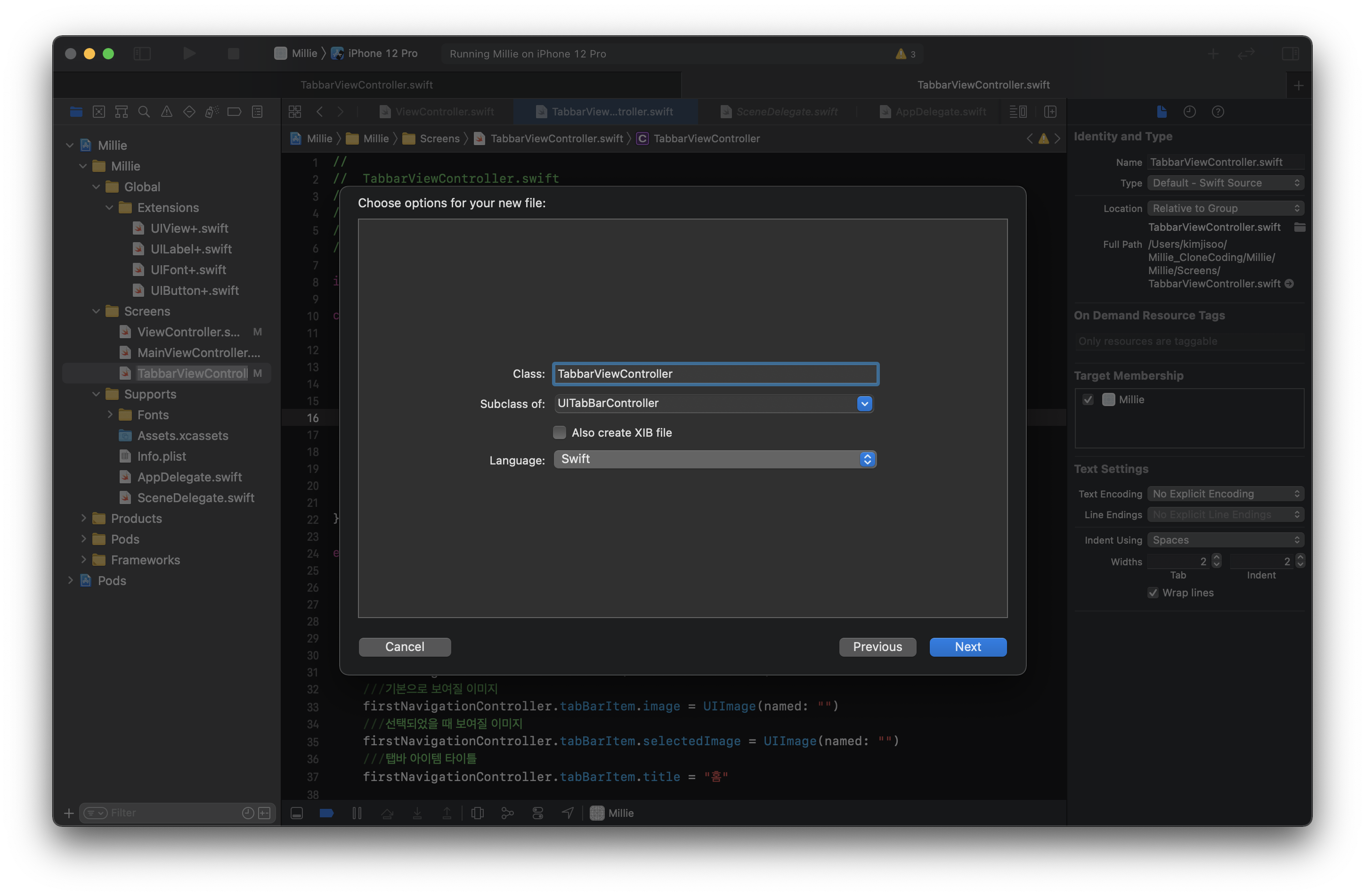
가장 먼저 UITabBarController파일인 TabbarViewController를 만들어주었다.

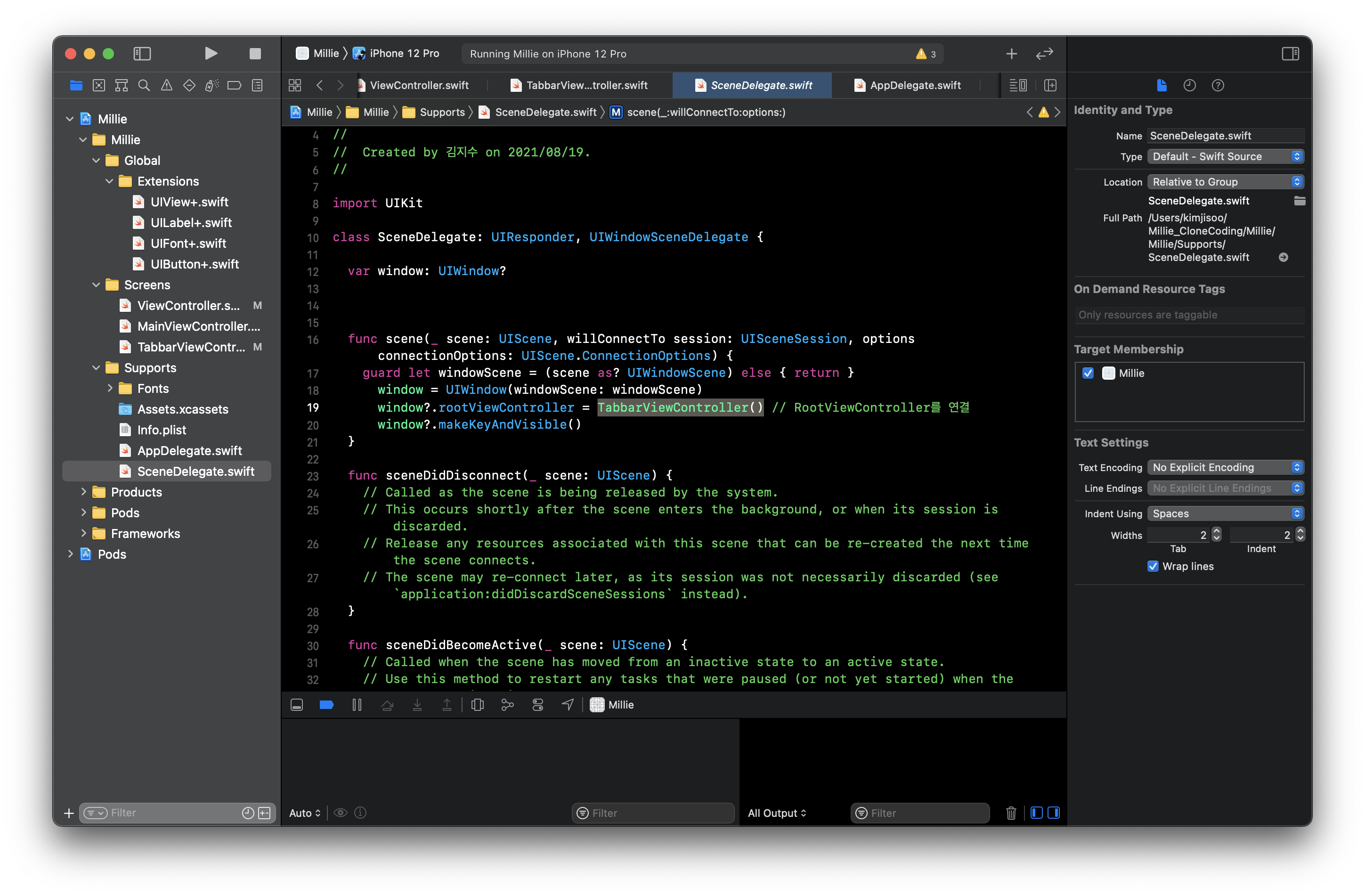
그 후 SceneDelegate 로 이동해 TabbarViewController를 RootViewController에 연결한다.

이렇게 설정하면 빌드했을 때 가장 먼저 나오는 화면이 TabbarViewController가 됩니다.
//TabbarViewController.swift
class TabbarViewController: UITabBarController {
var defaultIndex = 0 {
didSet {
self.selectedIndex = defaultIndex
}
}
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .white
self.selectedIndex = defaultIndex
}
}defaultIndex의 초기값을 0으로 설정해놓고, 아이템이 선택되면 그 아이템의 인덱스가 defaultIndex로 변경되게끔 didSet함수를 이용해 작성해주었다.
extension TabbarViewController {
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let firstNavigationController = UINavigationController()
let firstTabController = ViewController()
firstNavigationController.addChild(firstTabController)
///기본으로 보여질 이미지
firstNavigationController.tabBarItem.image = UIImage(named: "")
///선택되었을 때 보여질 이미지
firstNavigationController.tabBarItem.selectedImage = UIImage(named: "")
///탭바 아이템 타이틀
firstNavigationController.tabBarItem.title = "홈"
let secondNavigationController = UINavigationController()
let secondTabController = ViewController()
secondNavigationController.addChild(secondTabController)
///기본으로 보여질 이미지
secondNavigationController.tabBarItem.image = UIImage(named: "")
///선택되었을 때 보여질 이미지
secondNavigationController.tabBarItem.selectedImage = UIImage(named: "")
///탭바 아이템 타이틀
secondNavigationController.tabBarItem.title = "피드"
let thirdNavigationController = UINavigationController()
let thirdTabController = MainViewController()
thirdNavigationController.addChild(thirdTabController)
///기본으로 보여질 이미지
thirdNavigationController.tabBarItem.image = UIImage(named: "")
///선택되었을 때 보여질 이미지
thirdNavigationController.tabBarItem.selectedImage = UIImage(named: "")
///탭바 아이템 타이틀
thirdNavigationController.tabBarItem.title = "내서재"이후 Extension으로 빼서 viewWillAppear에 각 아이템에 연결될 뷰컨들을 연결해주었다.
NavigationViewController을 하나 생성해주고, NavigationViewController에 달아줄 ViewController도 하나 생성해준다.
그 후 FirstNavigationViewController.addchild(firstTabController)를 이용해 네비게이션뷰컨에 뷰컨을 자식으로 넣어준다.
다음은 탭바아이템이 선택되었을때, 선택되지 않았을 때(기본) 이미지를 셋팅해주고, 탭바의 아이템 타이틀을 설정해준다.
let viewControllers = [firstNavigationController, secondNavigationController, thirdNavigationController]
self.setViewControllers(viewControllers, animated: true)연결하고 싶은 뷰컨을 setViewControllers에 넣어준다.
///TabBar 설정
let tabBar: UITabBar = self.tabBar
tabBar.backgroundColor = UIColor.clear
tabBar.barTintColor = UIColor.white
///선택되었을 때 타이틀 컬러
tabBar.tintColor = UIColor.orange
///선택안된거 타이틀 컬러
tabBar.unselectedItemTintColor = UIColor.lightGray
tabBar.isHidden = falseTabBar도 설정해주었다.
아이템이 선택되었을 때 아이템의 타이틀 색상이 오렌지로 변경되고, 선택되지 않았을 때(기본)는 회색으로 보이게 설정했다.
tabBar.isHidden 은 true 로 설정해서 항상 tabBar가 보이게 설정해놨다.
///네비게이션 뷰컨으로 푸쉬했을 때 밑에 바가 사라지지 않도록
self.hidesBottomBarWhenPushed = false마지막으로 네비게이션 뷰컨으로 푸쉬한 이후에서 하단의 바가 사라지지 않도록 설정해주었다.
이렇게해서 코드로 탭바를 만드는 방법을 알아보았다.
'iOS 개발자가 되어보자' 카테고리의 다른 글
| [iOS] iOS CustomFont 이용방법 (0) | 2021.08.21 |
|---|---|
| [iOS]SnapKit 과 Then 라이브러리 설치 방법 (0) | 2021.08.19 |
| [iOS] Xcode에서 스토리보드 없이 개발하기 (0) | 2021.08.19 |
| [Git] Mac에서 Personal access token 으로 git 오류 해결하기 (0) | 2021.08.16 |